落書き帳プログラムを少しだけバージョンアップして、「お絵かき帳」に進化しました。
ブラシサイズ2種類と、ブラシの色が変えられるようになりました。
カラーボタンをクリックするとダイアログが表示されます。
ファイルに保存したりできませんので、まだこのお絵かき帳は不完全です。
ダンナのPCのデスクトップに、電卓プログラムを貼り付けて、自慢げに「やってみて」と言いました。
がちゃがちゃと入力して、「なにこれ?」と言われちゃいました。ふん!
エラーチェックを作っていませんでした。
そこで次のようなエラーチェックを追加しました。ナッキー様のページを見てですけど(^^;
同じ処理をするときには、この機能は便利です。
長くてわかりにくいのですが、エラーチェックした場所にコメントを入れておきました。
同じ処理をあちこちに書いているので、関数を作っておいたほうがよいのでしょうね。
だけどまだ関数作りにはチャレンジしていませんので、後日また変更するかも。
procedure TForm1.btnTasuClick(Sender: TObject);
//演算ボタン[+]が押されたとき
begin
//エラー処理(値がないのに演算ボタンをクリックしたとき
if Edit1.Text = '' then
raise Exception.Create('値を入力してから演算ボタンをクリックしましょう');
if Edit2.Text <>'' then
begin
Edit2.Text := '';
ShowMessage('値を入力してください');
end;
lblEnzan.Caption := '+';
Edit1.Color := clYellow;
Edit2.Color := clWhite;
end;
//演算ボタン「-」が押されたとき
procedure TForm1.btnHikuClick(Sender: TObject);
begin
if Edit1.Text = '' then
raise Exception.Create('値を入力してから演算ボタンをクリックしましょう');
if Edit2.Text <>'' then
begin
Edit2.Text := '';
ShowMessage('値を入力してください');
end;
lblEnzan.Caption := '-';
Edit1.Color := clYellow;
Edit2.Color := clWhite;
end;
//演算ボタン「×」が押されたとき
procedure TForm1.btnKakeruClick(Sender: TObject);
begin
if Edit1.Text = '' then
raise Exception.Create('値を入力してから演算ボタンをクリックしましょう');
if Edit2.Text <>'' then
begin
Edit2.Text := '';
ShowMessage('値を入力してください');
end;
lblEnzan.Caption := '×';
Edit1.Color := clYellow;
Edit2.Color := clWhite;
end;
//演算ボタン「÷」が押されたとき
procedure TForm1.btnWaruClick(Sender: TObject);
begin
if Edit1.Text = '' then
raise Exception.Create('値を入力してから演算ボタンをクリックしましょう');
if Edit2.Text <>'' then
begin
Edit2.Text := '';
ShowMessage('値を入力してください');
end;
lblEnzan.Caption := '÷';
Edit1.Color := clYellow;
Edit2.Color := clWhite;
end;
//クリアボタンが押されたとき初期化する
procedure TForm1.btnClearClick(Sender: TObject);
begin
Edit1.Text := '';
Edit2.Text := '';
Edit3.Text := '';
Edit1.Color := clWhite;
Edit2.Color := clYellow;
Edit3.Color := clYellow;
lblEnzan.Caption := '';
lblEqual.Visible := False;
end;
procedure TForm1.btnCloseClick(Sender: TObject);
begin
Close;
end;
procedure TForm1.btnCopyClick(Sender: TObject);
//コピーボタンを押したとき、計算結果をクリップボードに保存
begin
Edit3.SelectAll;
Edit3.CopyToClipboard;
btnClearClick(Sender);//クリアボタンを呼び出す
Edit1.PasteFromClipboard;
end;
procedure TForm1.btnKeisanClick(Sender: TObject);
var
Num1 : Integer;
Num2 : Integer;
Ans : Double;
//計算ボタンを押したとき
begin
// StrToIntDefは文字列型から整数型へ変換する関数
Num1 := StrToIntDef(Edit1.Text,0);
Num2 := StrToINtDef(Edit2.Text,0);
//ラベルのキャプションで判断して計算する
if lblEnzan.Caption = '+' then
Ans := Num1 + Num2
else if lblEnzan.Caption = '-' then
Ans := Num1 - Num2
else if lblEnzan.Caption = '×' then
Ans := Num1 * Num2
else if lblEnzan.Caption = '÷' then
try
Ans := Num1 / Num2;
//例外処理
except
Edit2.Text := '';
ShowMessage('0では割れません。正しい数値を入力してください。');
Exit;
end
else
Ans := Num1;
Edit2.Color := clYellow;
Edit3.Color := clWhite;
lblEqual.Visible := True;//=を表示する
// FloatToStr は、実数型から文字列型へ変換する関数
Edit3.Text := FloatToStr(Ans);
end;
procedure TForm1.sbtn10Click(Sender: TObject);
//数値0のボタンが押されたとき
//演算記号が入ったら右側の入力ボックスに0を入れる
//ヌル(空)の場合は、左側のボックスに0を入れる
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '0'
else
Edit2.Text := Edit2.Text + '0';
end;
procedure TForm1.TenKeyClick(Sender: TObject);
var
TenKey : TSpeedButton;
TenKeyNum : string;
//電卓の数値ボタンが押されたとき
//ボタンは共有している
begin
//=表示されているときは入力ボックスをクリアする
if lblEqual.Visible then
btnClearClick(Sender);
TenKey := Sender as TSpeedButton;
TenKeyNum := IntToStr(TenKey.Tag);
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + TenKeyNum
else
Edit2.Text := Edit2.Text + TenKeyNum;
end;
procedure TForm1.sbtn2Click(Sender: TObject);
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '2'
else
Edit2.Text := Edit2.Text + '2';
end;
procedure TForm1.sbtn3Click(Sender: TObject);
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '3'
else
Edit2.Text := Edit2.Text + '3';
end;
procedure TForm1.sbtn4Click(Sender: TObject);
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '4'
else
Edit2.Text := Edit2.Text + '4';
end;
procedure TForm1.sbtn5Click(Sender: TObject);
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '5'
else
Edit2.Text := Edit2.Text + '5';
end;
procedure TForm1.sbtn6Click(Sender: TObject);
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '6'
else
Edit2.Text := Edit2.Text + '6';
end;
procedure TForm1.sbtn7Click(Sender: TObject);
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '7'
else
Edit2.Text := Edit2.Text + '7';
end;
procedure TForm1.sbtn8Click(Sender: TObject);
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '8'
else
Edit2.Text := Edit2.Text + '8';
end;
procedure TForm1.sbtn9Click(Sender: TObject);
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '9'
else
Edit2.Text := Edit2.Text + '9';
end;
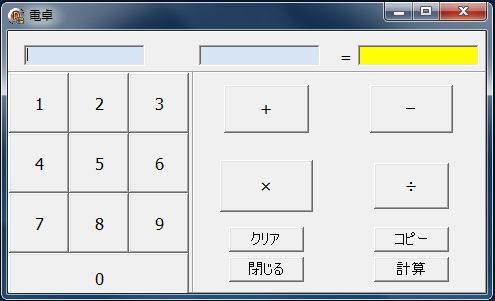
電卓プログラム、動きましたぁ!!
ちょっと手抜きして、Editに名前をつけなかったりはしましたが・・・なんとか動きました。
独力ではありませんが(^^; ナッキーさまのプログラムをマネしてみただけです。
今回はちょいと長かったのですが、2日でやっつけました。
いまのところそんなに難しい部分は出てきませんので、なんとか理解の範囲内です。
procedure TForm1.btnTasuClick(Sender: TObject);
//演算ボタン[+]が押されたときラベルに+と表示
//Edit1と2の色を変更する
begin
lblEnzan.Caption := '+';
Edit1.Color := clYellow;
Edit2.Color := clWhite;
end;
//クリアボタンが押されたとき初期化する
procedure TForm1.btnClearClick(Sender: TObject);
begin
Edit1.Text := '';
Edit2.Text := '';
Edit3.Text := '';
Edit1.Color := clWhite;
Edit2.Color := clYellow;
Edit3.Color := clYellow;
lblEnzan.Caption := '';
lblEqual.Visible := False;
end;
procedure TForm1.btnCloseClick(Sender: TObject);
begin
Close;
end;
procedure TForm1.btnCopyClick(Sender: TObject);
//コピーボタンを押したとき、計算結果をクリップボードに保存
begin
Edit3.SelectAll;
Edit3.CopyToClipboard;
btnClearClick(Sender);//クリアボタンを呼び出す
Edit1.PasteFromClipboard;
end;
procedure TForm1.btnHikuClick(Sender: TObject);
begin
lblEnzan.Caption := '-';
Edit1.Color := clYellow;
Edit2.Color := clWhite;
end;
procedure TForm1.btnKakeruClick(Sender: TObject);
begin
lblEnzan.Caption := '×';
Edit1.Color := clYellow;
Edit2.Color := clWhite;
end;
procedure TForm1.btnKeisanClick(Sender: TObject);
var
Num1 : Integer;
Num2 : Integer;
Ans : Double;
//計算ボタンを押したとき
begin
// StrToIntDefは文字列型から整数型へ変換する関数
Num1 := StrToIntDef(Edit1.Text,0);
Num2 := StrToINtDef(Edit2.Text,0);
//ラベルのキャプションで判断して計算する
if lblEnzan.Caption = '+' then
Ans := Num1 + Num2
else if lblEnzan.Caption = '-' then
Ans := Num1 - Num2
else if lblEnzan.Caption = '×' then
Ans := Num1 * Num2
else if lblEnzan.Caption = '÷' then
Ans := Num1 / Num2
else
Ans := Num1;
Edit2.Color := clYellow;
Edit3.Color := clWhite;
// FloatToStr は、実数型から文字列型へ変換する関数
Edit3.Text := FloatToStr(Ans);
end;
procedure TForm1.btnWaruClick(Sender: TObject);
begin
lblEnzan.Caption := '÷';
Edit1.Color := clYellow;
Edit2.Color := clWhite;
end;
procedure TForm1.sbtn10Click(Sender: TObject);
//数値0のボタンが押されたとき
//演算記号が入ったら右側の入力ボックスに0を入れる
//ヌル(空)の場合は、左側のボックスに0を入れる
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '0'
else
Edit2.Text := Edit2.Text + '0';
end;
procedure TForm1.sbtn1Click(Sender: TObject);
//数値1のボタンが押されたとき
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '1'
else
Edit2.Text := Edit2.Text + '1';
end;
procedure TForm1.sbtn2Click(Sender: TObject);
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '2'
else
Edit2.Text := Edit2.Text + '2';
end;
procedure TForm1.sbtn3Click(Sender: TObject);
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '3'
else
Edit2.Text := Edit2.Text + '3';
end;
procedure TForm1.sbtn4Click(Sender: TObject);
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '4'
else
Edit2.Text := Edit2.Text + '4';
end;
procedure TForm1.sbtn5Click(Sender: TObject);
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '5'
else
Edit2.Text := Edit2.Text + '5';
end;
procedure TForm1.sbtn6Click(Sender: TObject);
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '6'
else
Edit2.Text := Edit2.Text + '6';
end;
procedure TForm1.sbtn7Click(Sender: TObject);
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '7'
else
Edit2.Text := Edit2.Text + '7';
end;
procedure TForm1.sbtn8Click(Sender: TObject);
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '8'
else
Edit2.Text := Edit2.Text + '8';
end;
procedure TForm1.sbtn9Click(Sender: TObject);
begin
if lblEnzan.Caption = '' then
Edit1.Text := Edit1.Text + '9'
else
Edit2.Text := Edit2.Text + '9';
end;



今までは、イベントハンドラから自動で作られるプロシージャだけでプログラミングをしていましたが、プロシージャは自分で作ることもできるんですよね~。コード中の必要な場所から、プロシジャーを呼び出すことができますが、利用する前に「interface部に作成した手続き(または関数)が宣言されている」を確認する必要があります。
同じような操作(4つのボタンをクリックしたとき)をするので、いちいち4つのボタンをクリックしてイベントハンドラからプロシージャを作らなくても、一つにまとめてしまえばプログラムも短くなるし見やすい。賢いですねぇ
今回は、ボタンをクリックしたときのイベントプロシジャーから作ったプロシジャー「ShowItem」を呼び出しています。
カッコの中は引数です。引数を渡すことで、血液型を教えているとうわけ。たとえば1ならA型というふうに。
//プロシジャーを作る(入力する)
procedure ShowItem(Blood : Integer);
var
BloodType : string;
UranaiNum : Integer;
UranaiItem : string;
begin
case Blood of
1 : BloodType := 'A型';
2 : BloodTYpe := 'B型';
3 : BloodTYpe := 'O型';
4 : BloodTYpe := 'AB型';
end;
UranaiNum := Random(5);
case UranaiNum of
0 : UranaiItem := '犬';
1 : UranaiItem := 'ネコ';
2 : UranaiItem := '鳥';
3 : UranaiItem := 'ウサギ';
4 : UranaiItem := 'サル';
end;//Case文終わり
ShowMessage(BloodType + 'あなたの幸運の鍵は' + UranaiItem);
end;
procedure TForm1.btnAClick(Sender: TObject);
//ボタンA型が押されたとき
begin
// プロシジャーを呼び出す
ShowItem(1);
end;
procedure TForm1.btnBClick(Sender: TObject);
begin
ShowItem(2);
end;
procedure TForm1.btnOClick(Sender: TObject);
begin
ShowItem(3);
end;
procedure TForm1.btnABClick(Sender: TObject);
begin
ShowItem(4);
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
//乱数表の順番をランダムにする関数
Randomize;
end;
ナッキー様講座の5回目は、占いプログラムです。
条件を指定して分岐するというのをやるようです。だんだん難しくなるぞ!
たくさん分岐する場合は、caseのほうがif文を入れ子にするよりも見やすいという利点があります。
ナッキー様のプログラムですが、まんま写すのもなんなんで、変数名などを変えてみました。
説明はプログラムの中にメモしておきました。忘備録です。
procedure TForm1.btnAClick(Sender: TObject);
var
//ランダムな値を入れる変数(整数型)
UranaiNum : Integer;
//項目を入れる変数(文字列型)
UranaiItem : string;
begin
//ボタンAをクリックしたとき
//この場合は、0から4までのどれかの値が入る
UranaiNum := Random(5);
//Case文 ランダム値で分岐する
case UranaiNum of
0 : UranaiItem := '犬';
1 : UranaiItem := 'ネコ';
2 : UranaiItem := '鳥';
3 : UranaiItem := 'ウサギ';
4 : UranaiItem := 'サル';
end;//Case文終わり
ShowMessage('A型のあなたの幸運の鍵は' + UranaiItem);
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
//乱数表の順番をランダムにする関数
Randomize;
end;
こんな感じです。動いた動いた嬉しいなっと。
今回勉強したのは、ランダムな数値を使うことと、Case文を使って複数に分岐することです。
プログラムって、すごいなぁ・・・と、あらためて感心しております。
ナッキー様講座の第4回目です。
前回の「コンポーネントを使う」(アンケート操作)のプログラムを変更しました。
Delphiで変数を宣言するには、予約語Varを使います。
プログラム中の変数を宣言する位置によって、有効範囲が決まります。
var
変数名:型名;
変数名:型名;
フォームの下のほうに、ツールパレットのStandard から「TListBox」を貼り付けます。
オブジェクトインスペクタのレイアウトから、Alignプロパティをクリックし「alBottom」を選びます。
同様にakTop を「True」に設定します。
実行結果
前回からの変更点は、変数を使ったこと、リストボックスを貼り付けたこと、エラーメッセージを出すようにしたことです。
procedure TForm1.Button1Click(Sender: TObject);
var
//文字列型の変数を宣言
Profile : string;
begin
Profile := Edit1.Text;
Profile := Profile + ':' + ComboBox1.Text;
if RadioGroup1.ItemIndex = 0 then
Profile := Profile + ':' + '男性'
else
Profile := Profile + ':' + '女性';
if CheckBox1.Checked then
Profile := Profile + ':' + '運転免許あり' ;
//名前が入力されていないとき
if Edit1.Text = '' then
ShowMessage('名前を入力してください')
else
ListBox1.Items.Add(Profile);
end;
ナッキーの「Turbo Delphiはじめて奮戦記」様の解説がとてもわかりやすく、当分こちらの教えに沿ってプログラミングを勉強したいと思います。第1回から24回まで連載していますが、どこまでやれるかは・・・未知数
今回のチャレンジは「第3回 いろいろなコンポーネントを使ってみよう」です。
フォームにコンポーネントを貼り付けました。日付を入れるのは、Win32カテゴリの「TDateTimePicker」です。
他は、ツールパレットの「Standard」カテゴリにあります。
コンポーネットを並べるには、必要なコンポーネットを選択し(Shift+クリック)、「編集」-「位置合わせ」を使うと便利です。
RadioGroupには、1つ目が選ばれていると0が入ります。だからそれ以外は「女性」ということになります。
CheckBoxは、「チェックボックスがオンになっていたら」というのが条件式です。
この2つの条件で、メッセージボックスに表示する文字列を変更しています。
procedure TForm1.Button1Click(Sender: TObject);
begin
if RadioGroup1.ItemIndex = 0 then
if CheckBox1.Checked then
ShowMessage(Edit1.Text + ':' + ComboBox1.Text +
':' + '男性' + ':' + '運転免許あり' )
else
ShowMessage(Edit1.Text + ':' + ComboBox1.Text + ';' + '男性' )
else
if CheckBox1.Checked then
ShowMessage(Edit1.Text + ':' + ComboBox1.Text + ':' + '女性'
+ ':' + '運転免許あり')
else
ShowMessage(Edit1.Text + ':' + ComboBox1.Text + ':' + '男性' );
end;
らくがき帳プログラムを作ってみました。
マウスでドラッグした通りに線を描くというプログラムです。
「ナッキーのTurbo Delphiはじめて奮戦記」ページを参考にさせていただきました。
とてもわかりやすくて、その通りにやったらできました。
色を塗ったり、消しゴムを使ったり、ファイルとして保存できれば、さらに進化するんですけど・・・
まだそこまでは。
フォームにTScrollBoxコンポーネントを貼り付けます。ツールパレットの「Additional」の中にあります。
プロパティは、Nameを「sbxDraw」、Alignを「alClient」、Colorを「clWhite」に設定します。
alClientは、「余った領域を占拠する」という意味らしいです。これを設定すると、TScrollBoxがいっぱに伸びます。
つぎに、ScrollBoxの上に、TPaintboxコンポーネントを貼り付けます。ツールパレットの「System」の中にあります。
オブジェクトプロパティで、Nameを設定し、Height=480、Width=640、Left=0、Top=0 を設定します。
次に、TXPManifestコンポーネントを貼り付けます。ツールパレットの「Win32」の中にあります。
unit rakugakityou;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, XPMan, ExtCtrls;
type
TfrmMain = class(TForm)
sbxDraw: TScrollBox;
pbxDraw: TPaintBox;
XPManifest1: TXPManifest;
procedure FormCreate(Sender: TObject);
procedure pbxDrawMouseMove(Sender: TObject; Shift: TShiftState; X,
Y: Integer);
private
{ Private declarations }
//グローバス変数を宣言
preX : Integer;
preY : Integer;
public
{ Public declarations }
end;
var
frmMain: TfrmMain;
implementation
{$R *.dfm}
procedure TfrmMain.FormCreate(Sender: TObject);
begin
//グローバル変数の初期化
preX := -1;
preY := -1;
end;
procedure TfrmMain.pbxDrawMouseMove(Sender: TObject; Shift: TShiftState; X,
Y: Integer);
begin
if GetKeyState(VK_LBUTTON) < 0 then
begin
//線の描画方法、pmCopyは色を変更できるように
pbxDraw.Canvas.Pen.Mode := pmCopy;
pbxDraw.Canvas.Pen.Width := 5;
pbxDraw.Canvas.Pen.Color := clBlack;
//現在の描画位置を座標(X, Y)に変更する
pbxDraw.Canvas.MoveTo(preX,preY);
//X と Y で指定される座標まで線を引く
pbxDraw.Canvas.LineTo(X,Y);
end;
preX := X;
preY := Y;
end;
end.
テキストの入出力にチャレンジしてみました。お馴染み肥満度プログラムです。
まず最初は準備です。
フォームに、「Label」を4つ、「Edit」を5つ、「RadioGroup」を1つ、「BitBtn」を1つ、貼り付け、位置を調整します。
LabelのCaptionには文字(下記イメージ)を入力し、Editの初期文字列は削除します。
BitBtnの「Kind」プロパティで「bkOK」を選択します。
RadioGroupは、Itemsプロパティをダブルクリックすると、文字列を設定するダイアログが出ますので、「男性」と入力し、Enterをクリック「女性」と入力し、Enterをクリックします。
procedure TfrmBMI.btnOKClick(Sender: TObject);
Type
//Gender型を宣言(maleかfemaleしかとらない)
Gender = (male,female);
var
//変数の宣言
//Extended型は10バイトの実数値
height,
weight,
BMI,
max,
min :Extended;
sex :Gender;
begin
//性別をチェックする
case RadioGroup1.ItemIndex of
0 : sex := male;
1 : sex := female;
else
ShowMessage('性別を入力してください');
end;
//データの取り込みと計算
height := StrToFloat(Edit1.Text) / 100;
weight := StrToFloat (Edit2.Text);
BMI := weight / (height * height);
Edit4.Text := FloatToStrF(BMI, ffFixed,4,2);
//判定
case sex of
male: begin
if (BMI >= 0 ) and (BMI <19 ) then
begin
Edit3.Text := '体重が少なすぎます'
end;
if (BMI >= 19) and (BMI <=24) then
begin
Edit3.Text := '体重は正常範囲です'
end;
if (BMI >= 24) and (BMI <=29.4) then
begin
Edit3.Text := '体重が多すぎます'
end;
if (BMI >=29.4) then begin
Edit3.Text := '肥満傾向が顕著です。'
end;
//正常範囲の計算
max := 24 * height * height;
min := 19 * height * height;
Edit5.Text := '正常範囲:' + IntToStr(Round(min)) +
'Kg ---' + IntToStr(Round(max)) + 'kg';
end;
female: begin
if (BMI >= 0 ) and (BMI <18.2 ) then
begin
Edit3.Text := '体重が少なすぎます'
end;
if (BMI >= 18.2) and (BMI <=23) then
begin
Edit3.Text := '体重は正常範囲です'
end;
if (BMI >= 23) and (BMI <=29.4) then
begin
Edit3.Text := '体重が多すぎます'
end;
if (BMI >=29.4) then begin
Edit3.Text := '肥満傾向が顕著です。'
end;
//正常範囲の計算
max := 23 * height * height;
min := 18.2 * height * height;
Edit5.Text := '正常範囲:' + IntToStr(Round(min)) +
'Kg ---' + IntToStr(Round(max)) + 'kg';
end;
end;
end;